vite+vue3生成项目分析报告
分类: vite 311 0
前言
在vue3项目开发时项目创建者都会选择vite作为打包工具。但随着项目开发周期长,各种各样的项目依赖会逐渐增多,代码量增加,往往是导致vite线上线下打包慢的罪魁祸首,最致命的是所有项目依赖大小是不可见的,让项目管理者想要优化却显得力不从心。
思路:为了查看项目依赖明细,这里可以将项目依赖进行可视化后,查看依赖然后根据依赖大小进行优化。从而减少vite线上打包的时间。
rollup-plugin-visualizer介绍
这里就得用到rollup-plugin-visualizer插件,是一个专业 Rollup 构建工具的一个插件,主要用于生成可视化的构建分析报告。它帮助你了解你的项目构建过程中模块的大小、依赖关系以及其他相关信息,有助于优化项目的性能和减小构建包的体积。
其具有如下功能:
- 生成可视化报告:rollup-plugin-visualizer 会生成一个交互式的可视化报告,展示构建输出的模块大小、依赖关系和模块间的连接等信息。这有助于开发者更直观地了解项目的结构和构建情况。
- 分析模块大小:该插件会列出每个模块的大小,让你能够识别哪些模块对最终构建包的大小有较大的影响。这对于优化和减小构建包的体积非常有帮助。
- 可视化依赖关系:通过图形化展示模块间的依赖关系,你可以更清晰地了解项目中各个模块之间的依赖关系,从而更好地优化构建结构。
- 支持多种图表类型:插件提供了多种图表类型,包括饼图、树状图等,以满足不同开发者的需求。
安装配置
npm install --save-dev rollup-plugin-visualizer
import { visualizer } from "rollup-plugin-visualizer";vite.config.js配置插件
plugins: [
visualizer({
emitFile: true, // 修改文件
filename: "analysis.html", // 文件名称
title: "项目依赖可视化分析报告",
sourcemap: false, // 不需要映射文件
open: false, // 不需要生成后自动浏览器打开
})
]配置完成后就可以使用npm进行打包vite项目了,执行npm run build 命令,然后等待打包完成就可以查看了。

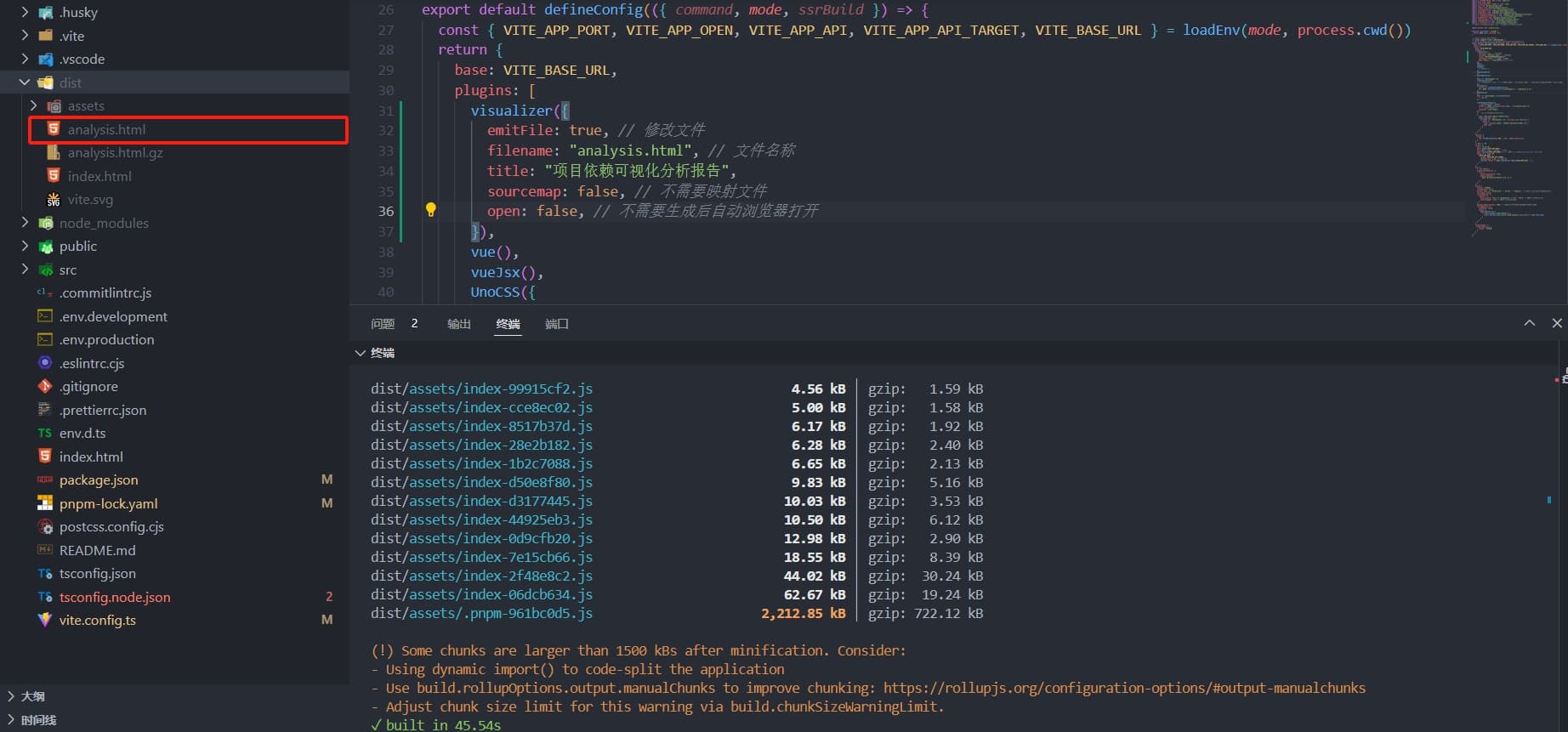
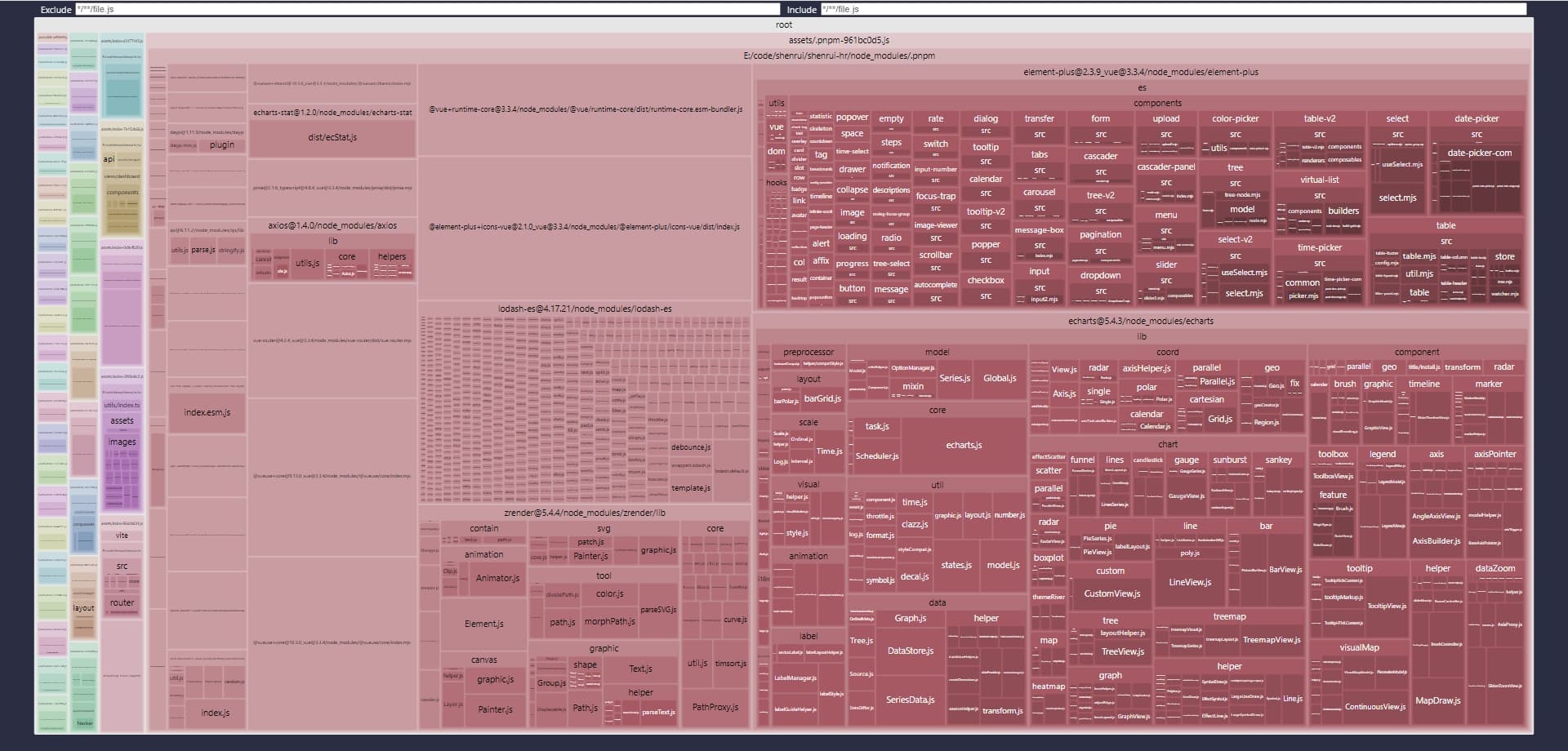
打包后会在dist目录生成analysis.html文件,在浏览器直接打开即可。

有了依赖项分析报告,就可以进行针对性的优化工作了。根据生成的报告可以看出依赖大的就是vite打包慢的诱因,可以到GitHub上查看是否有静态资产,可以下载完整文件后放入项目的public目录下,在项目入口文件HTML里面进行原生引入css或者JavaScript文件。同时删除依赖标签,这样线上打包时没有这个文件,自然打包快些,同时本地开发环境运行项目也会显得快些。对于像element-plus和echarts这种第三方组件,可以对其进行按需加载设置,而不是加载全部组件。优化细节根据组件库提供方案进行即可。
共 0 条评论关于 “vite+vue3生成项目分析报告”