Squoosh命令行批量压缩图片
分类: HTML/CSS 0 0
一、简介
Squoosh是一个图像压缩 web 应用程序,通过多种格式减少图像大小。其功能特性如下:
- 压缩:较小的图像意味着更快的加载时间。Squoosh 可以减少文件大小并保持高质量。
- 简易:操作简单。打开图像,设置压缩参数,检查压缩前后图像的差异,最后保存即可。
- 安全:没有隐私泄露的问题。图像不会被发送到服务器,其压缩过程是在本地浏览器进行的。
二、使用
单个压缩
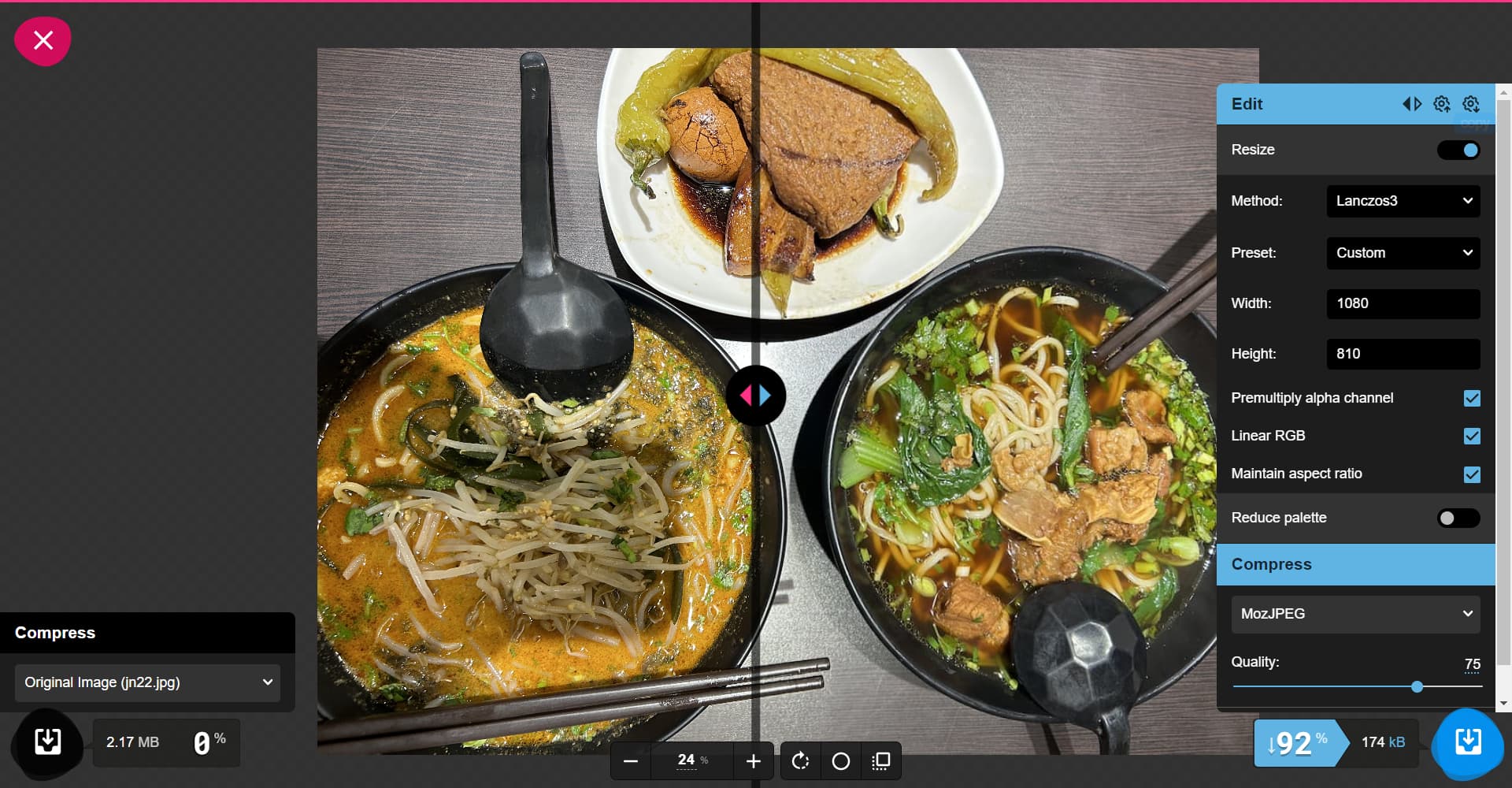
-
把图片拖入Squoosh.app
-
在右侧可设置压缩格式 图片的宽高比等
-
设置完成右下角下载即可

批量压缩
-
安装
npm i -g @squoosh/cli或npx @squoosh/cli <options...> -
用法
Usage: squoosh-cli [options]Options: -V, --version output the version number -d, --output-dir Output directory (default: ".") -s, --suffix Append suffix to output files (default: "") --max-optimizer-rounds Maximum number of compressions to use for auto optimizations (default: "6") --optimizer-butteraugli-target Target Butteraugli distance for auto optimizer (default: "1.4") --resize [config] Resize the image before compressing --quant [config] Reduce the number of colors used (aka. paletting) --rotate [config] Rotate image --mozjpeg [config] Use MozJPEG to generate a .jpg file with the given configuration --webp [config] Use WebP to generate a .webp file with the given configuration --avif [config] Use AVIF to generate a .avif file with the given configuration --jxl [config] Use JPEG-XL to generate a .jxl file with the given configuration --wp2 [config] Use WebP2 to generate a .wp2 file with the given configuration --oxipng [config] Use OxiPNG to generate a .png file with the given configuration -h, --help display help for command -
常用命令
squoosh-cli --webp auto .\test.pngsquoosh-cli --resize '{"width":1080}' --mozjpeg '{"quality":75,"baseline":false,"arithmetic":false,"progressive":true,"optimize_coding":true,"smoothing":0,"color_space":3,"quant_table":3,"trellis_multipass":false,"trellis_opt_zero":false,"trellis_opt_table":false,"trellis_loops":1,"auto_subsample":true,"chroma_subsample":2,"separate_chroma_quality":false,"chroma_quality":70}' *.jpg
共 0 条评论关于 “Squoosh命令行批量压缩图片”