vue3使用Driver.js(用户引导)
分类: Vue 1109 0
-
安装driver.js
安装 yarn add driver.js -
在vue中引入
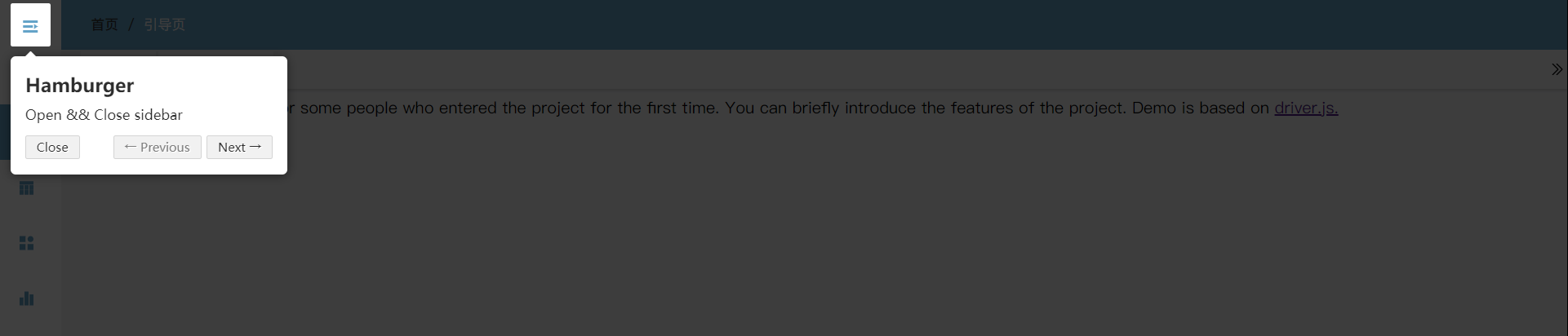
<template> <div class="app-container"> <p>The guide page is useful for some people who entered the project for the first time. You can briefly introduce the features of the project. Demo is based on <a href="https://github.com/kamranahmedse/driver.js" target="_blank">driver.js.</a> </p> <el-button style="margin-top: 10px;" type="primary" @click.prevent.stop="guide"> Show Guide </el-button> </div> </template> <script setup lang="ts"> import { onMounted } from 'vue'; import Driver from 'driver.js' // 页面引导操作 import 'driver.js/dist/driver.min.css' let driver: any = null onMounted(() => { driver = new Driver() }) const guide = () => { const steps = [ { element: '#hamburger-container', popover: { title: 'Hamburger', description: 'Open && Close sidebar', position: 'bottom' } }, { element: '#breadcrumb-container', popover: { title: 'Breadcrumb', description: 'Indicate the current page location', position: 'bottom' } }, { element: '#tags-view-container', popover: { title: 'Tags view', description: 'The history of the page you visited', position: 'bottom' }, padding: 0 } ] driver.defineSteps(steps) driver.start() } </script> -
效果如下

共 0 条评论关于 “vue3使用Driver.js(用户引导)”