elementPlus按需加载 el-table自定义指令 v-loading 导致页面报错
分类: elementPlus、Vue、解决问题 0 2
运行环境
- Vue Version: 3.2.37
- Element Plus Version: 2.2.12
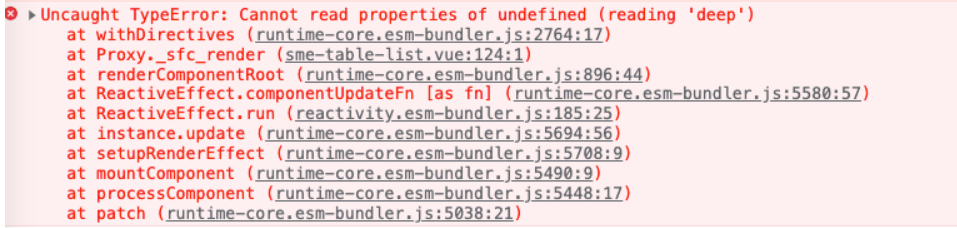
错误截图
Uncaught TypeError: Cannot read properties of undefined (reading 'deep')

解决方法
import { createApp } from 'vue'
import App from './App.vue'
import { vLoading } from 'element-plus'
import 'element-plus/theme-chalk/el-loading.css'
const app = createApp(App)
app.directive('loading', vLoading)
.mount('#app')
共 2 条评论关于 “elementPlus按需加载 el-table自定义指令 v-loading 导致页面报错”